Renderowanie elementów
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach how to write JSX and show it on an HTML page:
Elementy to najmniejsze bloki budujące reactowe aplikacje.
Element opisuje, co chcesz zobaczyć na ekranie:
const element = <h1>Witaj, świecie!</h1>;W przeciwieństwie do elementów drzewa DOM w przeglądarce, reactowe elementy są zwykłymi obiektami i mają niski koszt tworzenia. React DOM zajmuje się aktualizowaniem drzewa DOM tak, aby odpowiadało strukturze elementów reactowych.
Wskazówka:
Łatwo pomylić elementy z szerzej znaną koncepcją “komponentów”. Komponenty przedstawimy w kolejnym rozdziale. Elementy są tym, z czego komponenty “są zbudowane”. Zachęcamy do przeczytania tego rozdziału przed przejściem dalej.
Renderowanie elementu w drzewie DOM
Powiedzmy, że gdzieś w twoim pliku HTML jest <div>:
<div id="root"></div>Ten węzeł drzewa DOM nazywamy “korzeniem”, bo wszystko, co się w nim znajduje będzie zarządzane przez React DOM.
Aplikacje zbudowane przy pomocy samego Reacta zazwyczaj posiadają pojedynczy węzeł drzewa DOM. Jeśli natomiast integrujesz reactową aplikację z już istniejącą aplikacją, możesz mieć tyle odizolowanych “korzeni”, ile chcesz.
Aby wyrenderować reactowy element w węźle drzewa DOM, najpierw przekaż element DOM do ReactDOM.createRoot(), a następnie przekaż element reactowy do root.render():
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Witaj, świecie!</h1>;
root.render(element);Na stronie wyświetli się napis “Witaj, świecie!“.
Aktualizowanie wyrenderowanego elementu
Reactowe elementy są niezmienne (ang. immutable). Kiedy już stworzysz element, nie możesz zmienić jego komponentów potomnych ani właściwości. Element jest jak pojedyncza klatka z filmu: reprezentuje interfejs użytkownika w pewnym punkcie czasu.
Przy naszej dotychczasowej wiedzy, jedynym sposobem aktualizacji interfejsu użytkownika jest stworzenie nowego elementu i przekazanie go do root.render().
Rozważ ten przykład tykającego zegara:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Witaj świecie!</h1>
<h2>
Aktualny czas: {new Date().toLocaleTimeString()}.
</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);Wywołuje on root.render() z wewnątrz funkcji zwrotnej setInterval() co sekundę.
Wskazówka:
W praktyce większość reactowych aplikacji wywołuje
root.render()tylko raz. W kolejnych rozdziałach dowiemy się, jak można taki kod wyizolować do komponentów stanowych.Radzimy jednak nie pomijać żadnych tematów, ponieważ kolejne rozdziały oparte są o wiedzę z poprzednich.
React uaktualnia tylko to, co potrzebne
React DOM porównuje element i jego potomków do poprzedniego oraz nakłada tylko te aktualizacje drzewa DOM, które konieczne są do doprowadzenia go do pożądanego stanu.
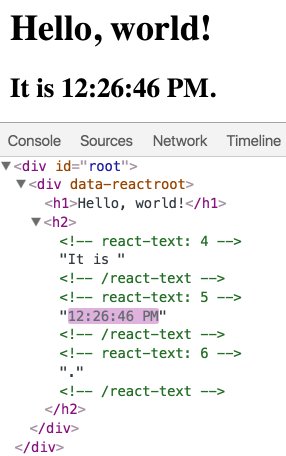
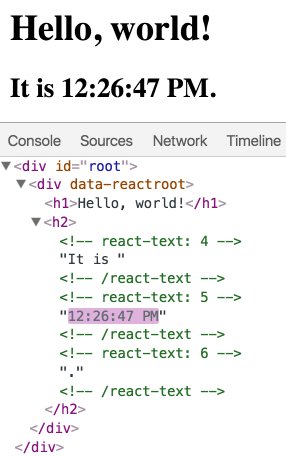
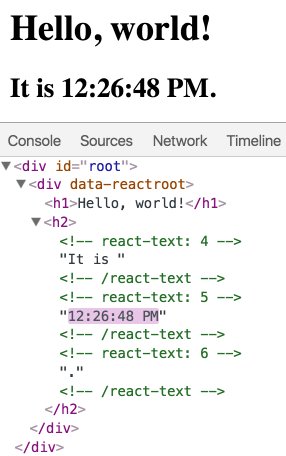
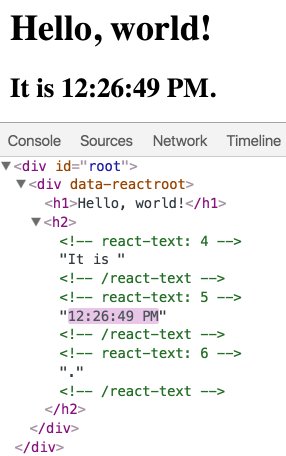
Możesz to sprawdzić przez zbadanie (ang. inspect) ostatniego przykładu przy użyciu narzędzi deweloperskich:

Mimo że przy każdym tyknięciu zegara tworzymy element opisujący cały interfejs użytkownika, tylko węzeł tekstowy, którego treść uległa zmianie, zostaje zaktualizowany przez React DOM.
Według naszego doświadczenia, myślenie o tym, jak powinien wyglądać interfejs użytkownika w danym momencie, a nie jak zmieniać go w czasie, eliminuje całą klasę błędów.